A Font is a set of text characters with a specific style and size. While people tend to overlook this attribute, fonts add to the look of your website. In this guide, you will find out why you should use web-safe fonts. We will show you our favorites and how to add them to your website.
It is true that there is an abundant font selection available for free. But some fonts work better than others, like web-safe fonts. These fonts will look the same on all devices and browsers while making your content easily readable.
What are Web Safe Fonts and Why Do They Matter?
Top companies spend hours deciding which fonts represent their brand the best. As you try to distinguish yourself, font styles become part of the site’s identity.
Many operating systems and web browsers have a distinct font style. That’s why they might look differently on Mac and Windows.
By not fixing this you gamble with your website’s reputation. The default font styles might not fit your content or design.
Thus, you should use web safe fonts. It guarantees your website will look the same on all platforms.
How to Use Web Fonts?
You need two kinds of fonts to run your website. First, is for titles and headings, the second for paragraphs. This way, your site will have a consistent and professional aesthetic.
For safe web fonts to work, you need to choose two fonts for each category. The two fonts you pick should be in the same family. In case the first font fails to load, the second font won’t be entirely different from the first one.
Now, setting up your font. There are two ways to do this.
First, you can change the code in HTML by installing the unique code into your site. You can get the code from Google Fonts and adjust the HTML font color codes if needed. Then, put it into the theme’s header.php file using the HTML link element.
Next, you have to specify the font family used in the CSS rules. To run this method, you have to use a child theme. So if the theme updates, you won’t have to repeat the process.
The second method to change web fonts is by installing a plugin. For this, we recommend Easy Google Fonts.
This plugin creates a new section under Customize called Typography. Here you can add your preferred fonts without coding. It makes setting fonts easy.
A List of Web Safe fonts
You might get overwhelmed with the overflowing selection of fonts, but you should remember that there are only five generic font families. They are serif, sans-serif, monospace, cursive, and fantasy. Below we listed fonts for HTML from the four families.
Sans-Serif Fonts
This font family is clean and elegant. Notice that there are no curvy markings on them. If you want to make sure your content is easy to read, this is a great choice.
Do research and choose carefully, as some say, that this font family tends to make readers skim through content.
Arial, by now, is ranked #1 and used by 604,158 of the top 1 million sites. Helvetica Neue ranked #2, and Verdana ranked #3.
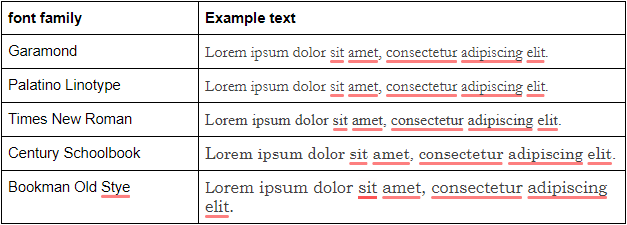
Serif Fonts
Little decorative markings help this particular font family stand out. It’s commonly used for long texts in books, newspapers, and magazines. The markings serve as speed bumps so that your reader is less likely to skim through content. It also helps your readers remember the information better.
Compared to the previous family font, Serif isn’t used that often. Times New Roman alone was ranked #23 and used only by 36,411 top websites.
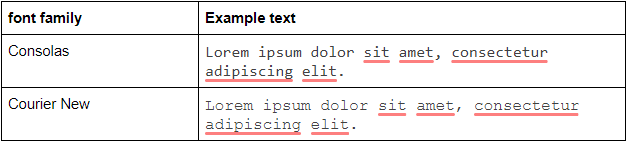
Monospace
Compared to other font families, this one is distinctive. Monospace has fixed width and usually used in typewriters and coding.
But, if you insist on setting a vintage mood for your content, here are the two most common fonts used:
Both fonts aren’t very popular. Consolas ranked #20 and is used by 43, 805 top websites. On the other hand, Courier New is #21 with 42, 381 sites used it.
Cursive Fonts
Cursive resembles handwriting, so it’s great for decorative purposes. You may want to use this font sparingly since it’s tough to read if small.
Although deemed “the most hated font ever”, some people still love Comic Sans SM. There are 3,882 top websites using it. On the other hand, Dancing Script is only popular among 1,428 top sites and Brush Script with 111 websites.
Protip: It is advisable to use two different font families to create a contrast between titles, headings, and paragraphs. Most pairings include serif fonts and sans-serif fonts. You can browse here for more ideas.
Conclusion
Though it seems like a small step, running a web-safe font matters. It saves you from losing credibility and prevents your website from loading up in Comic Sans.
Now that you understand how essential fonts are, you can roam through the internet, finding a suitable font for your site. Run your website like a pro!