SVG (Scalable Vector Graphic) is a graphics file format based on XML text. It means that the format relies on text to describe lines, curves, colors, and other physical attributes of an image.
Although it has been around since the late ’90s, the rise in popularity of SVG images is quite recent, especially in the web development field. Why so? Mainly because it doesn’t get blurry when zoomed in, as opposed to raster images (JEPG, PNG, GIF) which get blurry easily due to their pixel-based format.
That particular feature of SVG files fit the current trend in web development which demands scalability and responsiveness. The most common examples of SVG are for logos/icons, interactive graphics, and animations.
How to Open, Edit and Convert SVG Files
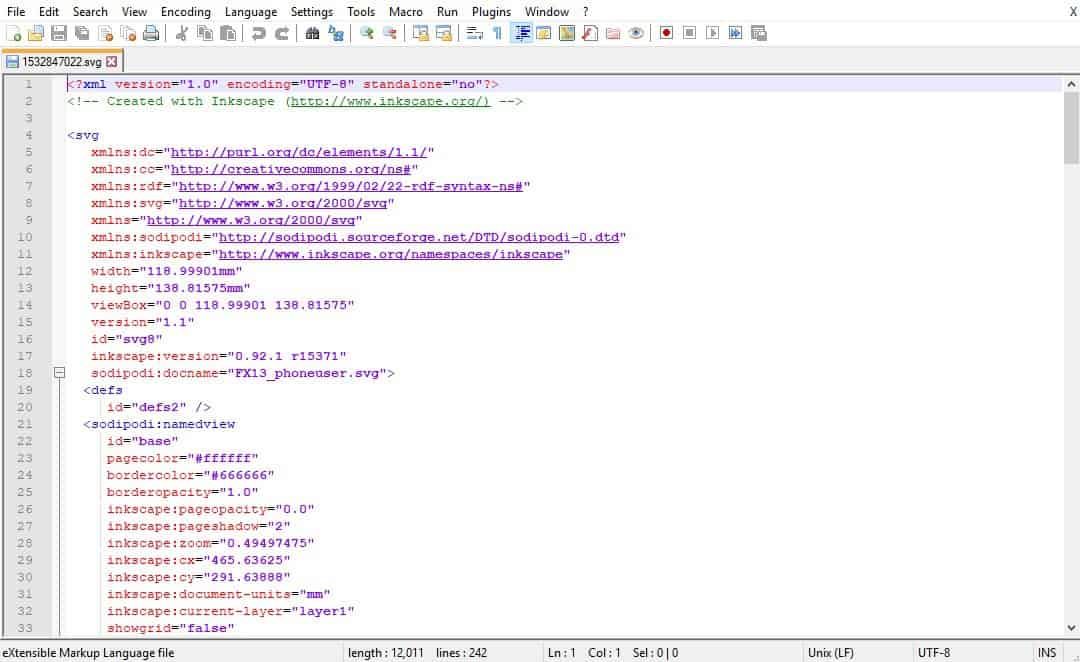
Considering that an SVG file is basically a text file, you can open the file with any text editor, including Notepad. This is how it basically looks:
Since the text doesn’t say much, let’s get deeper into this.
Opening SVG Files
Text editors allow you to see the structure of SVG files, not the appearance of the image. For the latter, the options are quite plentiful.
You can use your web browsers to open SVG files, considering most modern browsers support the SVG format. If you already have the files on your computer, right click on one of them and select open with > your preferred browser.
Stumbling upon SVG files on the web? You can view it on your browser directly, without having to download it beforehand.
Apart from browsers, SVG files can also be opened using various graphic design software. GIMP or Adobe Illustrator, in particular, can both create/edit and open SVG files. Other software in Adobe family products like Photoshop, InDesign, and Animate can also do the job, as long as the SVG Kit for Adobe CS plug-in is installed.

An SVG file viewed in Adobe Illustrator
Other image-related programs which can accommodate this purpose are CorelDRAW, Corel PaintShop Pro, CADSoftToolsABViewer, Microsoft Visio, Inkscape, and GIMP.
Editing SVG Files
Although you can make changes to your SVG files by editing the text on text editors, we don’t recommend doing it that way. There’s nothing much you can do.
The best method is by using vector graphic design software, with Adobe Illustrator and Inkscape being the best options.
While Adobe Illustrator is powerful, it is not free and takes a lot of CPU usage. You can use Inkscape instead, as it is an open source software and way lighter than Illustrator.
We wouldn’t say that both programs are hard to learn, but it takes time to get used to. Feel free to explore and watch video tutorials if necessary. Once you understand the basic handles, you can just open the SVG files and start applying changes.
Are we able to use and edit SVG files in office software? Well, starting from Office 2016, editing SVG files in Microsoft PowerPoint is now possible and easy! Here’s everything you need to do after opening the PowerPoint
- Select the image by heading to Insert > Pictures.
- Once loaded, click on Format (or right click on the image) and select Convert to Shape.
- Right click on the converted image and select Ungroup.
- The image will then be broken into multiple shapes, each of which is editable.
- Play around and edit it as you wish.
Converting SVG Files
Converting means you’re changing the format of a file to another format – from SVG to PNG, for instance. While it sounds simple, the methods could vary depending on the desired output.
Converting SVG to PDF won’t be the same with converting SVG to PNG and so on. Not to mention, the methods could also be different in every graphic design software. In Inkscape, for example, you need to modify the command line just to change the file extension.
In short, it is complicated if done manually and separately. Well, it shouldn’t be. The best way to do this is by using online converters. Type “convert SVG to ….” on Google and you’ll instantly see many options to choose from. Some of them are free, some others are premium.
For the free version, our recommendation is convertio.co. The interface is neat and the ads are tolerable. It can convert SVG to other image formats like JPG, PNG, and PSD. All you need to do is upload the image from your computer and select the conversion output.
For the premium one, cloudconvert.com is highly reliable. Apart from SVG, it supports 218 other formats. The output will then be stored in their cloud system – increasing your security and privacy. Not to mention, the plan is relatively low at $8.00 for 500 conversions or $8.00/month for 1000 conversions. Per usual, you just need to upload your file and select the desired format.
Summary
SVG files rely on XML text to describe how the image should appear. As a result, you can optimize the image without losing its quality. It will stay sharp and crisp.
No wonder, web developers love the format a lot and software companies are trying to catch up by making sure that their apps support SVG files.
Given the urgency, it’s important for you to know about SVG files and how to handle it, including opening, editing, and converting.
Now that we’ve covered the topic for you, try to open and covert one. You’ll understand the concept even better!