Adding images to your post will make it visually appealing. But having images with proper alt text will take your post further than that. They will add crucial information to your readers and will help you rank better on search engines.
In this article, you will learn everything about alt text and how to add it to your images. Enjoy!
What are Alt Tags and Title tags
The first thing you need to know is that alt tags and alt text are the same things.
Alt text is just a more commonly used term. To avoid confusion, we’ll refer the terms as alt text and title tags.
Basically, alt text explains what is on your image. It helps visually impaired and blind people to know what happens on the picture. When they use screen readers and come across an image, alt text is what is read by the software. It is a great way of showing that your website is inclusive.
Not only does it assist visually impaired or blind people, but it can also boost your SEO – which we’ll explain later.
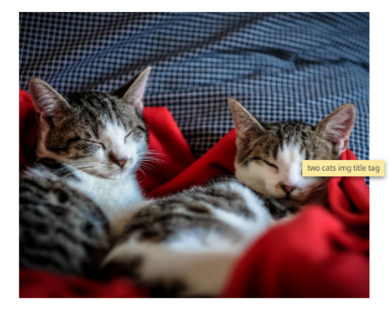
Meanwhile, the title tag is used to name a photo. In order to see this, readers need to hover above an image with cursor then they will see the floating title tag.
Different from the text, the title tag is not always required. You may even have to avoid using it at times since it always needs a cursor to be seen.
In a fully-working web page, alt text and title tag will be displayed. But when all images fail to show, alt text will still be available while title tags disappear altogether.
This way, screen readers can still read the descriptive text.
Alt Text and SEO
Search engines employ their own version of a web crawler – a bot which systematically browses the internet to perform web indexing. Practically, Alt text helps the crawlers understand what is on the image.
Not only that, web crawlers will try to see the relation between the image and the text. Writing a proper image description will increase the site’s credibility, which will enhance SEO performance.
If you’re familiar with SEO, you also know how important a focus keyword is. You have to use it in your title and across your post. Putting a focus keyword at least once in your alt text is also recommended.
However, you can’t just stuff the alt text with your focus keyword. Remember that the text should make sense.
You will also fail to serve visually impaired or blind people if the image is not represented well.
Always be careful about writing the text. Don’t make it too short or too long. Describe precisely what’s on the image so the context matches. Google even tells people to use well-written descriptions of images in its article about SEO.
We’ll give you an example. Take a look at the pictures below
Poor : “Two cats”
Good : “Two sleeping cats”
Excellent : “Two sleeping cats on a red blanket”
Poor: “A bike”
Good : “A black bike”
Excellent : “A black bike on a forest road”
How to Add Alt Text to Images
For this article, we are going to use WordPress to add alt text for images. This process may vary on other CMS (Content Management Systems) or if you have hosted images in a third party website, but it’s practically the same.
There are two ways of adding alt text to your image. It depends on whether you have inserted images on your post or you haven’t at all. We’ll take a look at the latter first.
- Log in to your WordPress and head over to Post. You can click a post which you want to add images for.
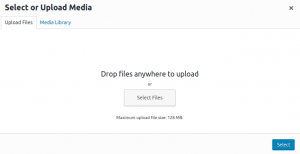
On the post, click Add Block button. After that, choose Image. - Click Select Files and locate all required images, then click Open. Or you can drag-and-drop them to this window.
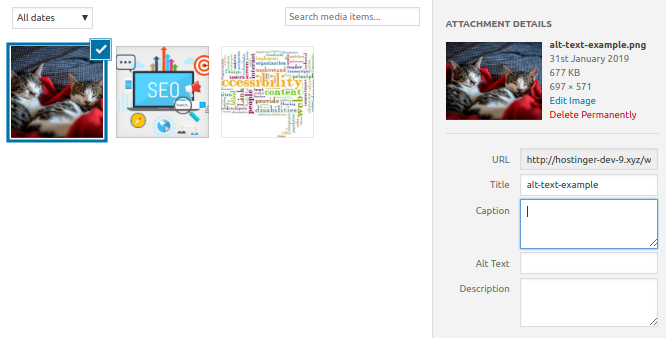
- After they are uploaded, go to Media Library tab. Click the image you want to add an alt text on and an editor panel will be displayed on the right.
- Write your alt text in Alt Text column.
- Repeat step 4 & 5 for the rest of your images.
Now if you have already inserted the images into your post, follow these steps:
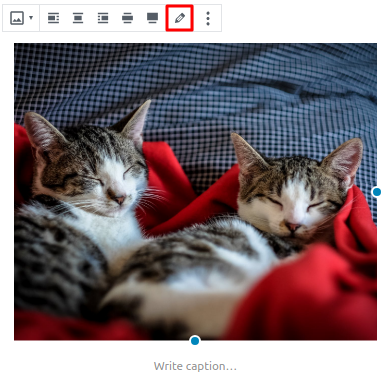
- On your post, click on the images you want to pick. An action bar will pop up. Choose Edit Button.
- This will direct you to image editor window (shown in step 4 of the previous tutorial). Add your information in the Alt Text column.
- Repeat all process for the rest of the images on your post.
Conclusion
Website owners should know the importance of alt text and practice it on their site. It is crucial in making web pages more credible for SEO purposes.
Visually impaired or blind people will also benefit from proper alt texts on images.
From now on, always remember to add alt text on every image so your site can perform even better.