Hello,
I just shifted my website from northern-clickers(dot)000webhostapp(dot)com to http://www.northernclickers.com.
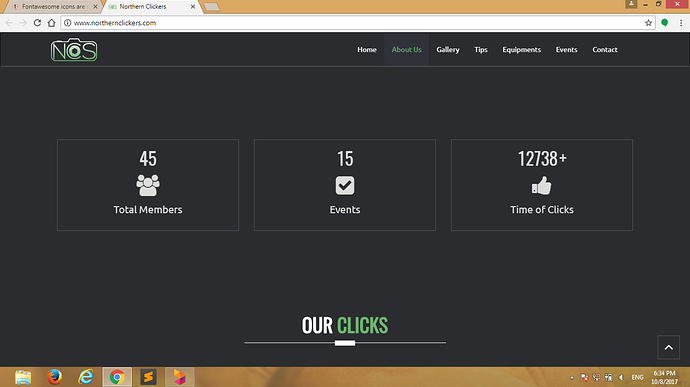
After shifting to my custom domain all the font awesome icons are not showing. Kindly suggest what should I do to make them appear again?
Thanks and Regards,
Iqbal
Is your website built with pure coding or wordpress?
pure coding not wordpress 
Did you link fontawesome to your website?
<link rel="">
did you meant something like this? :
<link rel="stylesheet" href="css/font-awesome.min.css">
Yes i did.
Try adding those to your head section
<link href="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.no-icons.min.css" rel="stylesheet">
<link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet">
Then when you browse your website, hit CTRL+F5
well some of the icons appeared! but it messed up my css 
Try to remove the first line I gave you
It worked! but a small part of css at the “about us” section is a little messed up. The shape is all broken  . Just that part though.
. Just that part though.
Yeah, I see fonts are too big 
which fonts are too big?? the fontawesome icons? what should i do?
should i resize it?
Its not that part. its this one:
Supun
#15
Are you the one created this css? Or is it a library?
i got the template somwhere in the internet called Meghna.
Supun
#17
Do you have any screen shot of website with original view?
Supun
#19
Seems to be some parts of css is missing. Give me 10mins I’ll reply soon
1 Like