Veran, para empezar, tengo esta tabla:
Schema::create('fotos', function (Blueprint $table){`
$table->increments('id');
$table->string('foto');
$table->string('nombre');
$table->date('fecha');
$table->timestamps();
});
Esta tabla almacena fotos para usarlas en un formulario para otra tabla que tendra una clave foranea a esta tabla.
Como las fotos se almacenan en la carpeta public/bajada, tengo esta función:
public function ruta(){
return "bajada/".$this->foto;
}
Este es el formulario:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Publicar una noticia</div>
<div class="card-body">
<form method="POST" action="subir_foto" enctype="multipart/form-data">
@csrf
<input type="hidden" name="user_id" value="{{ auth()->user()->id }}"/>
<div class="form-group row">
<label for="foto_id" class="col-md-4 col-form-label text-md-right">Foto de Archivo</label>
<div class="col-md-6">
<select id="foto_id" class="form-control{{ $errors->has('foto_id') ? ' is-invalid' : '' }}" name="foto_id">
@foreach($fotos as $fot)
<option value="{{$fot->id}}" {{(old('foto_id') == $fot->id) ? 'selected' : ''}}>{{$fot->nombre}}</option>
@endforeach
</select>
@if ($errors->has('foto_id'))
<span class="invalid-feedback">
<strong>{{ $errors->first('foto_id') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group row">
<label for="titulo" class="col-md-4 col-form-label text-md-right">Título</label>
<div class="col-md-6">
<input id="titulo" type="text" class="form-control{{ $errors->has('titulo') ? ' is-invalid' : '' }}" name="titulo" value="{{ old('titulo') }}" required autofocus>
@if ($errors->has('titulo'))
<span class="invalid-feedback">
<strong>{{ $errors->first('titulo') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group row">
<label for="texto" class="col-md-4 col-form-label text-md-right">Cuerpo de la noticia</label>
<div class="col-md-6">
<input id="texto" type="text" class="form-control{{ $errors->has('texto') ? ' is-invalid' : '' }}" name="texto" value="{{ old('texto') }}" required autofocus>
@if ($errors->has('texto'))
<span class="invalid-feedback">
<strong>{{ $errors->first('texto') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-6 offset-md-4">
<button type="submit" class="btn btn-primary">
Subir Foto
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
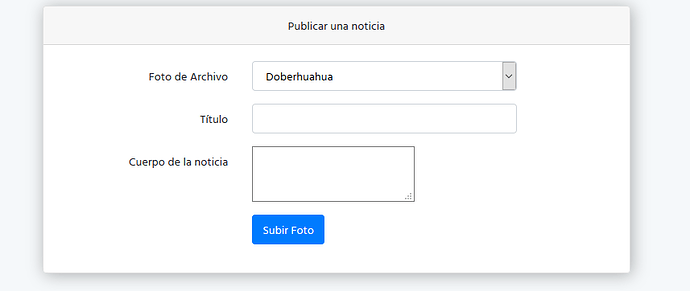
Y este es el resultado:
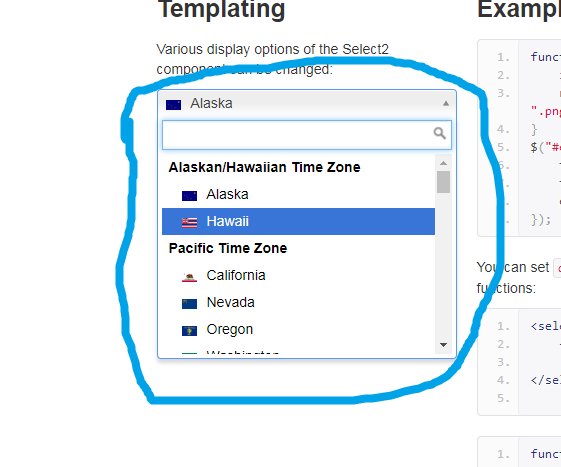
Pero claro, en este formulario no se ve la foto que usare. Quiero que se vea, tal y como ocurre en este ejemplo:

Hay quien me sugerio algo llamado Selec2, pero no entiendo que es lo que tengo que hacer.